Table Blog: Membuat di Postingan Blogger dan WordPress
Table ini berfungsi untuk menyusun sebuah daftar kata yang sudah kita tentukan disetiap susunan tulisan.
Biasanya table ini sangat berguna bagi pengelola situs Toko Online, Blog, Landingpage dan Company Profil yang membahas masalah harga maupun perbandingan barang.
Mengenal Table Postingan
Bagi kamu yang baru saja mengenal dunia blogging mungkin akan sedikit bertanya bagaimana membuat sebuah table yang rapi dan juga Responsive disemua layar.Untuk lebih jelasnya apa itu table postingan dan bagaimana tampilannya jika dibuat kedalam postingan blog.
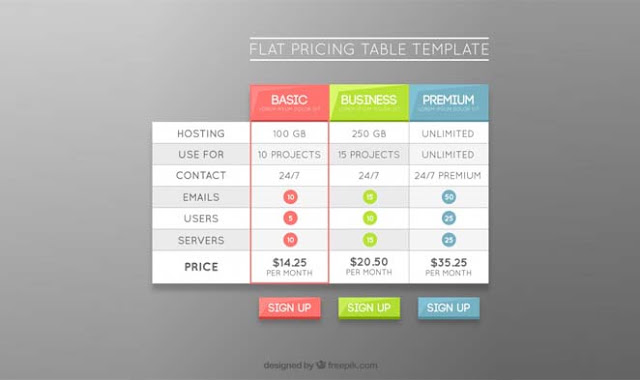
Berikut contoh gambar yang bisa kamu lihat.
Dalam halaman ini kami sudah memberikan sulosi buat Anda yang masih belum bisa untuk membuat sebuah table didalam tulisan | postingan blog.
 |
| Images from tablepress |
Dalam halaman ini kami sudah memberikan sulosi buat Anda yang masih belum bisa untuk membuat sebuah table didalam tulisan | postingan blog.
Yang pastinya ada 2 platrom blogging yang bisa Anda ikuti dalam langkah kali ini yaitu Blogger dan WordPress.
Setiap platrom blogging memiliki cara tersendiri jadi untuk membuat table postingan ini tidak selalu sama dan caranya pun beda-beda.
Buka Blogger > Theme > edit HTML
Pertama adalah menyalin kode CSS Table post dibawah ini.
Setiap platrom blogging memiliki cara tersendiri jadi untuk membuat table postingan ini tidak selalu sama dan caranya pun beda-beda.
Membuat Table Kedalam Postingan Blogger
Cara ini berlaku untuk pengguna blogspot saja, dimana yang perlu kamu lakukan adalah menyalin sebuah kode HTML dan memasangnya dibagian postingan.Buka Blogger > Theme > edit HTML
Pertama adalah menyalin kode CSS Table post dibawah ini.
/* TABLE POST BLOGGER */
table {
color:#333;
width:100%;
border-spacing:1px;
border-collapse:separate;
padding:0 3px;
}
td, th {
height:30px;
transition:all .3s;
text-align:center;
width:auto;
}
th {
background:#B1B6AF;
font-weight:700;
border-radius: 5px;
}
td {
background:#FAFAFA;
}
tr:nth-child(even) td {
background:#F1F1F1;
}
tr:nth-child(odd) td {
background:#E1DDDD;
}
tr td:hover {
background:#666;
color:#FFF
}
Fungsi kode CSS ini untuk merapikan atau mempercantik tampilan table didalam post.
/* CSS TABLE POST STYLE 2 */
table {
color:#333;
width:100%;
border:1px solid #e6e6e6;
border-spacing:1px;
padding: 10px 10px 10px 33px;
}
td, th {
height:35px;
transition:all .3s;
text-align:center;
width:auto;
padding: 10px 10px 10px 33px;
border-left:1px solid #e6e6e6;
}
th {
color:#a4286a;
font-weight:700;
width:50%;
border-left:1px solid #e6e6e6;
font-size:21px;
padding: 10px 10px 10px 33px;
}
td {
background:#FAFAFA;
}
tr:nth-child(even) td {
border-top:1px solid #e6e6e6;
border-bottom:1px solid #e6e6e6;
}
tr:nth-child(odd) td {
}
tr td:hover {
color:#000;
text-decoration: underline;
}
/* CSS TABLE POST STYLE 3 */
table{border-collapse:collapse;border-spacing:0;}
.post-body table td {border:1px solid #e9e9e9;padding:10px;text-align:left;vertical-align:top;}
.post-body table th {border:1px solid #5a97ff;padding:10px;text-align:left;vertical-align:top;background:#4588f3 !important;color:#fff}
.post-body td, .post-body th{vertical-align:top;text-align:left;font-size:13px;padding:3px 5px;}
.post-body th{background:#fff;font-weight:400;text-transform:uppercase;font-size:14px}
table {max-width:100%;width:100%;margin:1.5em auto;}
table.section-columns td.first.columns-cell{border-left:none}
table.section-columns{border:none;table-layout:fixed;width:100%;position:relative}
table.columns-2 td.columns-cell{width:50%}
table.columns-3 td.columns-cell{width:50%}
table.columns-4 td.columns-cell{width:30%}
table.section-columns td.columns-cell{vertical-align:top}
table.tr-caption-container{padding:4px;margin-bottom:.5em}
td.tr-caption{font-size:80%}
.post-body td img, .post-body th img {list-style:none;max-width:100%;height:auto;padding:0 !important;margin:0 !important}
.post-body table.tr-caption-container img, .post-body table.tr-caption-container img, .post-body img {list-style:none;max-width:100%;height:auto;padding:0 !important;margin:0 !important}
.post-body table.tr-caption-container td {border:none;padding:0 !important;margin:0 !important}
.post-body table caption{max-width:100%;height:auto;border:none !important;padding:0 !important}
.post-body img.video-thumbnail,.youtube-thumb{visibility:hidden !mportant;display:none
Letakan kode CSS table post diatas dibagian atas kode ]]></b:skin>
Klik ' SIMPAN '
Salin dan letakan kode HTML dibawah ini dimode postingan HTML.
Maka sudah " Selesai ".
Untuk mengatur bagian table postingan Anda bisa atur beberapa pilihan yang ingin ditampilkan lewat pilihan dibawahnya.
Anda bisa mengatur bagian table dengan cara memasukan berupa Gambar, Link Aktif, Menambah Baris, Memasukan Kolom dan lainnya.
Apabila pengaturan sudah selesai maka Anda klik simpan dengan cara menekan tombol " Save Changes ".
Untuk melihat tampilan demo table Anda cukup klik " Preview " untuk melihat hasil table yang sudah dibuat.
Cara pertama Anda cukup menyalin dan menempelkan Shurtcode yang sudah disalin tadi kedalam postingan WordPress menggunakan ' Mode Visual '.
Dan untuk cara kedua bisa dengan melalui tombol Insert Table from TablePress
Dibawah ini contoh tampilan table postingan dari Tablepress yang sudah di publikasikan di artikel blog.
Memasang Kode Table di Artikel Blogger
Buka Blogger > PostinganSalin dan letakan kode HTML dibawah ini dimode postingan HTML.
<table> <tbody> <tr> <th>Heading 1</th> <th>Heading 2</th> <th>Heading 3</th> </tr> <tr> <td>Table A</td> <td>Table B</td> <td>Table C</td> </tr> <tr> <td>Blogger</td> <td>Wordpress</td> <td>Joomla</td> </tr> <tr> <td>CSS3</td> <td>HTML5</td> <td>Javascript</td> </tr> <tr> <td>Sylesheet</td> <td>Script</td> <td>Coding</td> </tr> </tbody> </table>
<table cellpadding="0" cellspacing="0" style="text-align: left;">
<tbody>
<tr>
<th>Specification :</th>
<th></th>
</tr>
<tr>
<td>Color</td>
<td>Black / Silver</td>
</tr>
<tr>
<td>Internal storage</td>
<td>eMCP 32GB / 64GB</td>
</tr>
<tr>
<td>MicroSD card</td>
<td>Supports up to 2TB</td>
</tr>
<tr>
<td>Google Drive</td>
<td>100GB free space (1 year)</td>
</tr>
<tr>
<td>Weight</td>
<td>180 grams</td>
</tr>
<tr>
<td>Dimension (W x D x H)</td>
<td>159mm x 8.45mm x 76mm</td>
</tr>
<tr>
<td>Display</td>
<td>6-inch Full HD<br/>
Front 2.5D curved<br/>
1500:1 contrast ratio</td>
</tr>
<tr>
<td>Processor</td>
<td><b>CPU:</b> Qualcomm® Snapdragon™ 636<br/>
<b>GPU:</b> Qualcomm® Adreno™ 509</td>
</tr>
<tr>
<td>Memory</td>
<td>LPDDR4X 3GB / 4GB / 6GB</td>
</tr>
<tr>
<td>Main Rear Camera</td>
<td>13MP / 16MP<br/>
Up to F2.0 aperture</td>
</tr>
<tr>
<td>Second Rear Camera</td>
<td>5MP<br/>
Portrait mode for depth sensing</td>
</tr>
<tr>
<td>Front Camera</td>
<td>8MP / 16MP</td>
</tr>
<tr>
<td>Video Recording</td>
<td>4K UHD (3840 by 2160 pixels)</td>
</tr>
</tbody>
</table>
Selanjutnya klik ' Publikasikan 'Maka sudah " Selesai ".
Membuat Tabel Post di Blog WordPress
WordPess unggulnya adalah segi penggunan yang begitu mudah dan simple.
Maka dari itu pengguna WordPress ini lebih banyak dari pada Blogger.
Sangat cocok buat yang tidak paham masalah kode sebab semua kebutuhan disediakan menggunakan plugin saja yang siap pasang dan siap pakai.
Membuat table postingan di WordPress disini Anda hanya perlu memasang plugin gratis bernama [ Tablepress ].
Jadi kamu tidak perlu pusing-pusing menyalin atau memasang kode yang rumit seperti di blogger tadi.
Buka dashbor Wordpress dengan cara https://namablogkamu/wp-admin
Dimenu dashbor klik Plugin > Tambah Baru > TablePress
Cari plugin dengan cara memasukan kata kunci di kolom pencarian " Table Press "
Apabila sudah ketemu, langsung saja instal plugin dan aktifkan.
Selanjutnya jika sudah kamu aktifkan plugin Tablepress.
Selanjutnya jika sudah kamu aktifkan plugin Tablepress.
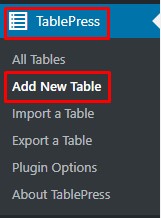
Silahkan pilih menu TabelPress > Add New Table
Masukan data nama table dan juga penjelasan singkat isi table dan atur juga jumlah table yang ingin Anda tampilkan.
Setelah itu klik SIMPAN dengan menekan tombol Add Table.
Masukan data nama table dan juga penjelasan singkat isi table dan atur juga jumlah table yang ingin Anda tampilkan.
Setelah itu klik SIMPAN dengan menekan tombol Add Table.
Untuk lebih mudah dipahami silahkan lihat contoh gambar dibawah ini.
Silakan masukkan tulisan data ke dalam tabel yang sudah Anda buat pada bagian kolom Table Content.
Di bagian atas Anda akan melihat Shortcode | Code yang nantinya bisa Anda salin dan dimasukan kedalam Artikel untuk menampilkan data dalam tabel postingan.
Silakan masukkan tulisan data ke dalam tabel yang sudah Anda buat pada bagian kolom Table Content.
 |
| images by rianseo.com |
Di bagian atas Anda akan melihat Shortcode | Code yang nantinya bisa Anda salin dan dimasukan kedalam Artikel untuk menampilkan data dalam tabel postingan.
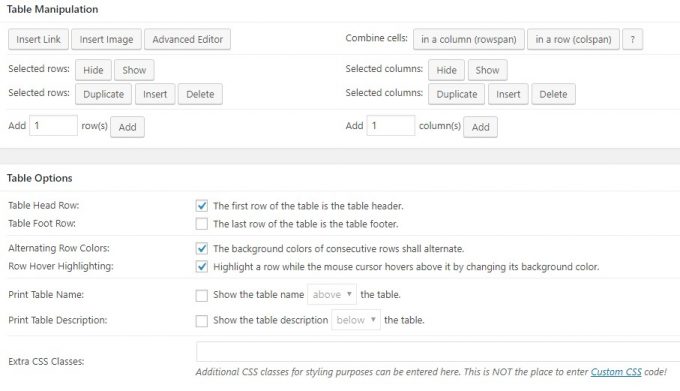
Untuk mengatur bagian table postingan Anda bisa atur beberapa pilihan yang ingin ditampilkan lewat pilihan dibawahnya.
Anda bisa mengatur bagian table dengan cara memasukan berupa Gambar, Link Aktif, Menambah Baris, Memasukan Kolom dan lainnya.
Apabila pengaturan sudah selesai maka Anda klik simpan dengan cara menekan tombol " Save Changes ".
Untuk melihat tampilan demo table Anda cukup klik " Preview " untuk melihat hasil table yang sudah dibuat.
Memasang Table Kedalam Postingan Artikel WordPress
Buka menu > Pos > Tambah Baru > Mode VisualCara pertama Anda cukup menyalin dan menempelkan Shurtcode yang sudah disalin tadi kedalam postingan WordPress menggunakan ' Mode Visual '.
Dan untuk cara kedua bisa dengan melalui tombol Insert Table from TablePress
Dibawah ini contoh tampilan table postingan dari Tablepress yang sudah di publikasikan di artikel blog.
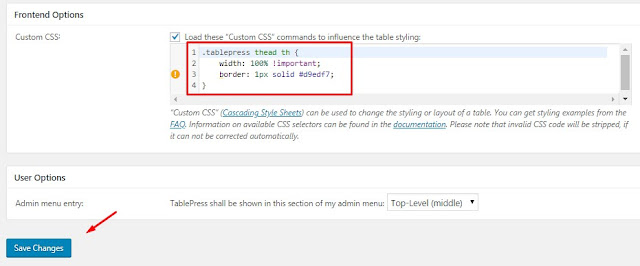
Pengaturan Tambahan Plugin TablePress
Disini Anda bisa memodifikasi tampilan table menggunakan CSS Costom.
Dengan syarat Anda sudah paham CSS. Apabila belum mengerti dibidang CSS maka lewatkan saja langkah ini.
Buka TabelPress > Plugin Option >
Disini saya hanya menggubah bagian warna navibar table menggunakan CSS .tablepress thead th
Silahkan Anda modifikasi sendiri bagaimana tampilan warna table yang di inginkan.
Tambahkan kode CSS background: #kodewarna; color: #kodewarna_tulisan
Kesimpulan
Demikian panduan cara membuat table didalam artikel Blogger dan WordPress.
Dari data panduan diatas Wordpress lebih unggul dengan bantuan plugin dalam membuat table karena sangat mudah.
Untuk Blogger sendiri masih terlihat susah karena harus menyalin kode HTML dulu agar bisa membuat table.
Jika Anda memiliki pertanyaan mengenai langkah panduan yang kurang dipahami silahkan tulis pertanyaan di komentar Blog ini.











Posting Komentar untuk "Table Blog: Membuat di Postingan Blogger dan WordPress"
Kami memiliki kebijakan dalam berkomentar di Blog ini :
— Dilarang promosi suatu barang
— Dilarang jika memasang link aktif di komentar
— Dilarang keras melakukan promosi iklan
— Dilarang menulis komentar yang berisi sara, bully atau cemuhan
NB :Komentar yang melanggar tidak akan ditampilkan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan Ikuti blog ini