Cara Membuat Featured Image Otomatis Blogger Mirip Newspaper WordPress
Featured Image adalah salah satu wigdet tampilan blogger untuk mempercantik tampilan homepage blog Anda, Biasanya featured image ini sering kali digunakan blog yang membahas informasi dan juga berita.
Untuk lebih jelasnya dalam memahami tampilan featured image ini, Anda bisa buka beberapa blog / tema yang menggunakan featured image ini disini.
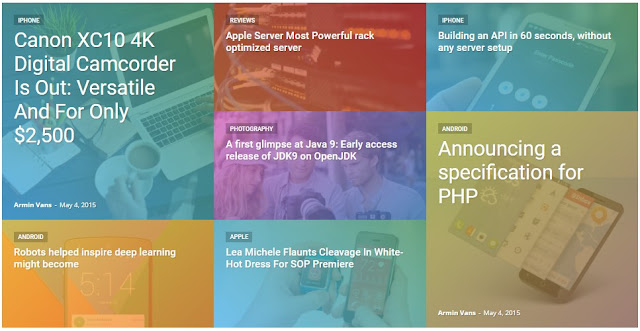
Dan dibawah ini contoh gambar tampilannya yang berada di homepage blog.
Dari 2 tampilan gambar diatas, kami mengambil dari tampilan template Newspaper versi blogger dan juga tema Newspaper Tech versi WordPress.
Baca juga —
Pelajari tentang cara membuat slider images caraousel di blogger.
Sudah paham dengan maksud tampilan featured image? Selanjutnya adalah dari segi pembuatan design yang akan kita lakukan pada template blogger.
Catatan — Back Up dulu template blogger yang kamu gunakan, sebelum mengikuti langkah ini untuk jaga-jaga jika terjadi eror dibagian template kamu
Lalu setelah itu, salid dulu kode CSS dikotak bawah ini.
Salin lagi kode Javascript dikotak bawah ini.
Kode lagi......, salin lagi kode HTML dibawah ini untuk bisa menampilkanya dibagian homepage saja.
Klik " SIMPAN " dan lanjutkan ke pengaturan Blogger > Lainnya > Izinkan Feed Blog ? > Penuh / Full
Untuk lebih jelasnya dalam memahami tampilan featured image ini, Anda bisa buka beberapa blog / tema yang menggunakan featured image ini disini.
Dan dibawah ini contoh gambar tampilannya yang berada di homepage blog.
 |
| Featured image otomatis blogger |
 |
| Featured image otomatis WordPress |
Sudah paham dengan maksud tampilan featured image? Selanjutnya adalah dari segi pembuatan design yang akan kita lakukan pada template blogger.
Cara Membuat Featured Post di Homepage Blog
Design dari featured image post ini, kami ambil dari contoh tampilan tema Newspaper WordPress, Jadi tampilanya akan mendekati atau mirip seperti featured image yang digunakan di tema Newspaper.
Lalu setelah itu, salid dulu kode CSS dikotak bawah ini.
/* FEATURED POST */
#featured-posts-section{max-height:450px;overflow:hidden;margin:0 auto 20px}
.featured-post a{font-size:1.2em;color:#fff;}
.featured-post a:hover{color:#fff;text-decoration:none;}
.main-post.featured-post a{margin:0;font-size:17px}
.featured-post .col-post{float:left;position:relative;overflow:hidden;margin:0}
.featured-post .secondary-post{width:24.8%;margin:0 0 -2px 3px;transition:all .4s}
.featured-post .main-post{width:532px;padding:0;transition:all .4s}
.featured-post .main-post:before,.featured-post .secondary-post:before{bottom:4px;content:"";display:block;height:70%;width:100%;position:absolute;z-index: 1;
background: -moz-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,.7) 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(40%,rgba(0,0,0,0)),color-stop(100%,rgba(0,0,0,.7)));
background: -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,.7) 100%);
background: -o-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,.7) 100%);
background: -ms-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,.7) 100%);
background: linear-gradient(to bottom,rgba(0,0,0,0) 40%,rgba(0,0,0,.7) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00000000',endColorstr='#b3000000',GradientType=0);}
.featured-post .main-post:after,.featured-post .secondary-post:after{content:'';background-color:rgba(0,0,0,0.2);position:absolute;text-align:center;top:0;left:0;right:0;bottom:4px;z-index:1;opacity:0;visibility:hidden;transform:scale(0.8);transition:all 0.20s linear}
.featured-post .main-post:hover:after,.featured-post .secondary-post:hover:after{opacity:1;visibility:visible;transform:scale(1.0)}
.featured-post span{background:rgba(0,0,0,.7);display:inline-block;color:#fff;font-style:normal;position:absolute;transition:all .4s;font-size:10px;line-height:13px;margin:0 0 5px;padding:3px 7px;text-transform: uppercase;top:10px;left:10px;z-index:2}
.featured-post .main-post:hover span,.featured-post .secondary-post:hover span{background:#4db2ec;}
.featured-post img{height:100%;transition-timing-function: ease!important;transition: transform .3s ease,opacity .3s;-webkit-transition: -webkit-transform .3s ease,opacity .3s;}
.featured-post .main-post img{height:450px;width:100%;object-fit:cover;}
.featured-post .secondary-post img{height:225px;object-fit:cover;width:100%;}
.featured-post .main-post:hover img,.featured-post .secondary-post:hover img {-webkit-transform: scale(1.1);-ms-transform: scale(1.1);-o-transform: scale(1.1);transform: scale(1.1);}
.featured-post header{position:absolute;bottom:5px;left:0;right:0;padding:20px;z-index:2;}
.featured-post .secondary-post header{padding:10px}
.featured-post header h3{text-shadow: 1px 1px 3px rgba(0,0,0,.2);font-size:27px;}
.featured-post h4{font-size:14px;}
span.label-info a.label-block:nth-child(n+2) {display:none;}
Letakan kode CSS yang disalin tadi, tepat dibagian atas kode ]]></b:skin> atau </style>Salin lagi kode Javascript dikotak bawah ini.
<script type='text/javascript'>
//<![CDATA[
var _0x16a3=["\x3C","\x73\x70\x6C\x69\x74","\x6C\x65\x6E\x67\x74\x68","\x3E","\x69\x6E\x64\x65\x78\x4F\x66","\x73\x75\x62\x73\x74\x72\x69\x6E\x67","","\x6A\x6F\x69\x6E","\x72\x61\x6E\x64\x6F\x6D","\x66\x6C\x6F\x6F\x72","\x65\x6E\x74\x72\x79","\x66\x65\x65\x64","\x74\x65\x72\x6D","\x63\x61\x74\x65\x67\x6F\x72\x79","\x24\x74","\x74\x69\x74\x6C\x65","\x6C\x69\x6E\x6B","\x61\x6C\x74\x65\x72\x6E\x61\x74\x65","\x72\x65\x6C","\x68\x72\x65\x66","\x72\x65\x70\x6C\x69\x65\x73","\x74\x65\x78\x74\x2F\x68\x74\x6D\x6C","\x74\x79\x70\x65","\x20","\x63\x6F\x6E\x74\x65\x6E\x74","\x73\x75\x6D\x6D\x61\x72\x79","\x70\x75\x62\x6C\x69\x73\x68\x65\x64","\x3C\x69\x6D\x67","\x73\x72\x63\x3D\x22","\x22","\x73\x75\x62\x73\x74\x72","\x4A\x61\x6E","\x46\x65\x62","\x4D\x61\x72","\x41\x70\x72","\x4D\x61\x79","\x4A\x75\x6E","\x4A\x75\x6C","\x41\x75\x67","\x53\x65\x70","\x4F\x63\x74","\x4E\x6F\x76","\x44\x65\x63","\x2D","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x6D\x61\x69\x6E\x2D\x70\x6F\x73\x74\x20\x63\x6F\x6C\x2D\x70\x6F\x73\x74\x22\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22","\x22\x3E\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x62\x6C\x75\x65\x22\x3E","\x3C\x2F\x73\x70\x61\x6E\x3E\x3C\x69\x6D\x67\x20\x73\x72\x63\x3D\x22","\x22\x20\x68\x65\x69\x67\x68\x74\x3D\x22\x33\x35\x30\x22\x20\x77\x69\x64\x74\x68\x3D\x22\x36\x34\x30\x22\x20\x61\x6C\x74\x3D\x22\x22\x3E\x3C\x2F\x69\x6D\x67\x3E\x3C\x2F\x61\x3E\x3C\x68\x65\x61\x64\x65\x72\x3E\x3C\x68\x33\x20\x63\x6C\x61\x73\x73\x3D\x22\x65\x6E\x74\x72\x79\x2D\x74\x69\x74\x6C\x65\x22\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22","\x22\x20\x74\x69\x74\x6C\x65\x3D\x22\x22\x3E","\x3C\x2F\x61\x3E\x3C\x2F\x68\x33\x3E\x3C\x2F\x68\x65\x61\x64\x65\x72\x3E\x3C\x2F\x64\x69\x76\x3E","\x77\x72\x69\x74\x65","\x3C\x64\x69\x76\x20\x63\x6C\x61\x73\x73\x3D\x22\x73\x65\x63\x6F\x6E\x64\x61\x72\x79\x2D\x70\x6F\x73\x74\x20\x63\x6F\x6C\x2D\x70\x6F\x73\x74\x22\x20\x73\x74\x79\x6C\x65\x3D\x22\x6D\x61\x72\x67\x69\x6E\x2D\x72\x69\x67\x68\x74\x3A\x30\x22\x3E\x3C\x73\x70\x61\x6E\x20\x63\x6C\x61\x73\x73\x3D\x22\x62\x6C\x75\x65\x22\x3E","\x3C\x2F\x73\x70\x61\x6E\x3E\x3C\x61\x20\x63\x6C\x61\x73\x73\x3D\x22\x68\x6F\x76\x65\x72\x5F\x70\x6C\x61\x79\x5F\x73\x6D\x61\x6C\x6C\x22\x20\x68\x72\x65\x66\x3D\x22","\x22\x3E\x3C\x69\x6D\x67\x20\x73\x72\x63\x3D\x22","\x22\x20\x68\x65\x69\x67\x68\x74\x3D\x22\x32\x30\x30\x22\x20\x77\x69\x64\x74\x68\x3D\x22\x33\x32\x30\x22\x3E\x3C\x2F\x69\x6D\x67\x3E\x3C\x2F\x61\x3E\x3C\x68\x65\x61\x64\x65\x72\x3E\x3C\x68\x34\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22","\x22\x3E","\x3C\x2F\x61\x3E\x3C\x2F\x68\x34\x3E\x3C\x2F\x68\x65\x61\x64\x65\x72\x3E\x3C\x2F\x64\x69\x76\x3E","\x68\x74\x74\x70\x3A\x2F\x2F\x73\x69\x74\x65\x73\x2E\x67\x6F\x6F\x67\x6C\x65\x2E\x63\x6F\x6D\x2F\x73\x69\x74\x65\x2F\x66\x64\x62\x6C\x6F\x67\x73\x69\x74\x65\x2F\x48\x6F\x6D\x65\x2F\x6E\x6F\x74\x68\x75\x6D\x62\x6E\x61\x69\x6C\x2E\x67\x69\x66","\x33"];function removeHtmlTag(_0x98b3x2,_0x98b3x3){for(var _0x98b3x4=_0x98b3x2[_0x16a3[1]](_0x16a3[0]),_0x98b3x5=0;_0x98b3x5<_0x98b3x4[_0x16a3[2]];_0x98b3x5++){-1!=_0x98b3x4[_0x98b3x5][_0x16a3[4]](_0x16a3[3])&&(_0x98b3x4[_0x98b3x5]=_0x98b3x4[_0x98b3x5][_0x16a3[5]](_0x98b3x4[_0x98b3x5][_0x16a3[4]](_0x16a3[3])+1,_0x98b3x4[_0x98b3x5][_0x16a3[2]]))};return _0x98b3x4=_0x98b3x4[_0x16a3[7]](_0x16a3[6]),_0x98b3x4=_0x98b3x4[_0x16a3[5]](0,_0x98b3x3-1)}function sliderposts(_0x98b3x2){j=showRandomImg?Math[_0x16a3[9]]((imgr[_0x16a3[2]]+1)*Math[_0x16a3[8]]()):0,img= new Array,numposts1<=_0x98b3x2[_0x16a3[11]][_0x16a3[10]][_0x16a3[2]]?maxpost=numposts1:maxpost=_0x98b3x2[_0x16a3[11]][_0x16a3[10]][_0x16a3[2]];for(var _0x98b3x3=0;_0x98b3x3<maxpost;_0x98b3x3++){var _0x98b3x5,_0x98b3x7,_0x98b3x8=_0x98b3x2[_0x16a3[11]][_0x16a3[10]][_0x98b3x3],_0x98b3x9=_0x98b3x8[_0x16a3[13]][0][_0x16a3[12]],_0x98b3xa=_0x98b3x8[_0x16a3[15]][_0x16a3[14]];if(_0x98b3x3==_0x98b3x2[_0x16a3[11]][_0x16a3[10]][_0x16a3[2]]){break};for(var _0x98b3xb=0;_0x98b3xb<_0x98b3x8[_0x16a3[16]][_0x16a3[2]];_0x98b3xb++){if(_0x16a3[17]==_0x98b3x8[_0x16a3[16]][_0x98b3xb][_0x16a3[18]]){_0x98b3x7=_0x98b3x8[_0x16a3[16]][_0x98b3xb][_0x16a3[19]];break}};for(var _0x98b3xb=0;_0x98b3xb<_0x98b3x8[_0x16a3[16]][_0x16a3[2]];_0x98b3xb++){if(_0x16a3[20]==_0x98b3x8[_0x16a3[16]][_0x98b3xb][_0x16a3[18]]&&_0x16a3[21]==_0x98b3x8[_0x16a3[16]][_0x98b3xb][_0x16a3[22]]){_0x98b3x5=_0x98b3x8[_0x16a3[16]][_0x98b3xb][_0x16a3[15]][_0x16a3[1]](_0x16a3[23])[0];break}};if(_0x16a3[24] in _0x98b3x8){var _0x98b3xc=_0x98b3x8[_0x16a3[24]][_0x16a3[14]]}else {if(_0x16a3[25] in _0x98b3x8){var _0x98b3xc=_0x98b3x8[_0x16a3[25]][_0x16a3[14]]}else {var _0x98b3xc=_0x16a3[6]}};postdate=_0x98b3x8[_0x16a3[26]][_0x16a3[14]],j>imgr[_0x16a3[2]]-1&&(j=0),img[_0x98b3x3]=imgr[j],s=_0x98b3xc,a=s[_0x16a3[4]](_0x16a3[27]),b=s[_0x16a3[4]](_0x16a3[28],a),c=s[_0x16a3[4]](_0x16a3[29],b+5),d=s[_0x16a3[30]](b+5,c-b-5),-1!=a&&-1!=b&&-1!=c&&_0x16a3[6]!=d&&(img[_0x98b3x3]=d);for(var _0x98b3xd=[1,2,3,4,5,6,7,8,9,10,11,12],_0x98b3xe=[_0x16a3[31],_0x16a3[32],_0x16a3[33],_0x16a3[34],_0x16a3[35],_0x16a3[36],_0x16a3[37],_0x16a3[38],_0x16a3[39],_0x16a3[40],_0x16a3[41],_0x16a3[42]],_0x98b3xf=(postdate[_0x16a3[1]](_0x16a3[43])[2][_0x16a3[5]](0,2),postdate[_0x16a3[1]](_0x16a3[43])[1]),_0x98b3x10=(postdate[_0x16a3[1]](_0x16a3[43])[0],0);_0x98b3x10<_0x98b3xd[_0x16a3[2]];_0x98b3x10++){if(parseInt(_0x98b3xf)==_0x98b3xd[_0x98b3x10]){_0x98b3xf=_0x98b3xe[_0x98b3x10];break}};if(0==_0x98b3x3){var _0x98b3x11=_0x16a3[44]+_0x98b3x7+_0x16a3[45]+_0x98b3x9+_0x16a3[46]+img[_0x98b3x3]+_0x16a3[47]+_0x98b3x7+_0x16a3[48]+_0x98b3xa+_0x16a3[49];document[_0x16a3[50]](_0x98b3x11)}else {var _0x98b3x11=_0x16a3[51]+_0x98b3x9+_0x16a3[52]+_0x98b3x7+_0x16a3[53]+img[_0x98b3x3]+_0x16a3[54]+_0x98b3x7+_0x16a3[55]+_0x98b3xa+_0x16a3[56];document[_0x16a3[50]](_0x98b3x11)};j++}}imgr= new Array,imgr[0]=_0x16a3[57],showRandomImg= !0,aBold= !0,summaryPost=150,summaryTitle=50,numposts1=10,featured_numposts=_0x16a3[58]
//]]>
</script>
Letakan kode javascript ini, tepat dibagian atas kode </body> atau </head>Kode lagi......, salin lagi kode HTML dibawah ini untuk bisa menampilkanya dibagian homepage saja.
<b:if cond='data:blog.pageType == "index"'> <b:if cond='data:blog.searchLabel'><b:else/> <div class='ct-wrapper' id='featured-posts-section'> <div class='featured-post padding clearfix'> <script type='text/javaScript'> document.write("<script src=\"/feeds/posts/default/?max-results=1"+featured_numposts+"&orderby=published&alt=json-in-script&callback=sliderposts\"><\/script>"); </script> </div> </div> </b:if> </b:if> <div class='clear'/>Letakan kode HTML diatas tepat dibagian area kode
<div id='wrapper'> diatas atau dibawah, sama saja.Klik " SIMPAN " dan lanjutkan ke pengaturan Blogger > Lainnya > Izinkan Feed Blog ? > Penuh / Full
 |
| Image by @rian_seo |
Browser compatibility
| Desktop | Mobile |
|---|---|
| Google Chrome Desktop | Chrome Android |
| Edge | Edge Mobile |
| Firefox | Firefox for Android |
Posting Komentar untuk "Cara Membuat Featured Image Otomatis Blogger Mirip Newspaper WordPress"
Kami memiliki kebijakan dalam berkomentar di Blog ini :
— Dilarang promosi suatu barang
— Dilarang jika memasang link aktif di komentar
— Dilarang keras melakukan promosi iklan
— Dilarang menulis komentar yang berisi sara, bully atau cemuhan
NB :Komentar yang melanggar tidak akan ditampilkan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan Ikuti blog ini