Cara Membuat Materi Daftar Isi Menggunakan Table of Content di Blog
TOC (Table of Content) adalah sebuah daftar judul yang disusun rapi dalam 1 kolom kotak yang berada dalam isi postingan blog, eBook dan buku. Contoh dari table of content ini bisa kita lihat di situs raksasa Wikipedia yang selalu menggunakan wigdet ini.
Manfaat dari TOC ini adalah untuk pembuatan daftar judul yang berada di dalam 1 halaman postingan, biasanya ini terletak buat blog yang memiliki banyak kata dalam 1 halaman contohnya saja seperti wikipedia yang memiliki jumlah kata lebih 2000 dalam 1 postingan.
Nah fungsi dari TOC ini adalah untuk menyusun kata-kata judul pilihan yang berada di dalam satu postingan tersebut agar terlihat lebih rapi dan mudah untuk dibaca oleh pengunjung dengan cara memilih judul yang sudah di kemas dalam table of content tadi.
Table of content ini tidak cocok untuk blog berita atau juga isi tulisan yang hanya mengandung 300 kata saja. Jadi table of content ini cocok kamu gunakan jika tulisan di blog kamu itu rata-rata 2000 kata keatas.
Dalam halaman ini kami akan membahas bagaimana cara membuat table of content ini dengan mudah dan pastinya ada 2 cara yang akan kami bagikan kali ini.
Kita bahas dulu untuk pengguna blog yang di blogspot. Membuat TOC di blogspot saya rasa cukup mudah dan pastinya bisa di lakukan secara gratis.
Hanya saja, kekurangan dari membuat TOC di blogger ini adalah harus kita lakukan secara manual tanpa otomatis dan itu perlu ketelitian agar TOC berfungsi dengan baik di postingan blogger.
Perlu diingat dan di catat, Apabila kamu ingin mengedit ulang artikel kamu yang menggunakan Table of Content di blogger.
Maka kode yang ada sebelumnya, akan berubah menjadi seperi ini contohnya.
Baru klik " Update " artikel kamu.
Yang hanya perlu dilakukan adalah cukup memasang sebuah plugin yang berstatus " GRATIS ", ada banyak plugin table of conten wordpress ini yang saya rasa cukup mudah digunakan.
Salah satunya adalah plugin " Easy Table of Contents "
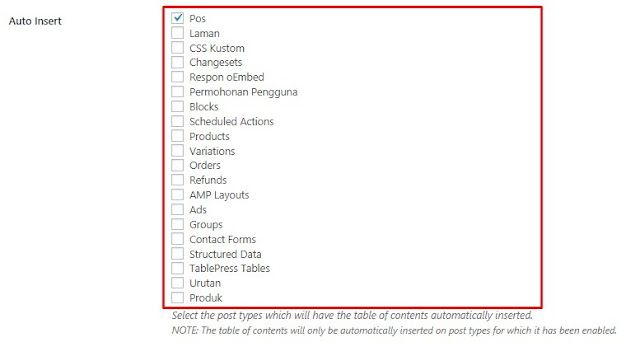
Auto Insert - Plugin table of content akan aktif secara otomatis lewat halaman postingan apa saja., sama saja halnya seperti pengaturan langkah awal tadi.
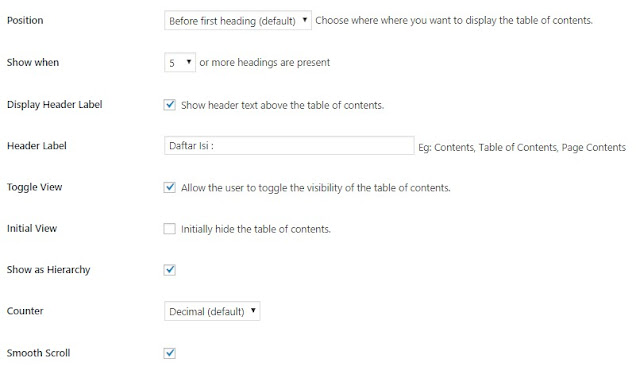
Positon - Posisi tampilan table of content dalam artikel WordPress, misalnya diatas atau dibawah. Untuk posisinya sebagai berikut.
Display Header Label - Atur saja menjadi aktif dengan cara memberikan tanda ceklis
Header Label - Text yang akan tampil sebelum dibuka table of conten, misalnya " Daftar Isi " Daftar Materi dan Daftar Judul "
Toggle View - Klik ceklis saja untuk mengaktifkan
Initial View - Terserah mau diceklis / tidak
Show as Hierarchy - Ceklis
Counter - Gaya urutan, silahkan atur sesuai keinginan.
Smooth Scroll - Ceklis untuk mendapatkan gaya sentuhan yang lembuat saat table of content dibuka
Itulah tutorial singkat yang berkaitan dengan blogger kususnya pembuatan table of content didalam artikel.
Jika ada yang kurang kamu pahami tentang tutorial yang kami bahas diatas, jangan ragu untuk menulis pertanyaan dikolom komentar ini agar nantinya bisa kamu berikan jawaban serta bantuannya.
Memasang Table of Content di Blogspot
Salin dulu kode CSS dibawah ini.
Klik " SIMPAN / SAVE " Template blogger kamu.
Buat sebuah postingan terbaru di blogger dengan menggunakan mode " HTML " jangan pakai mode compose.
Salin dan letakan kode HTML dikotak bawah ini dan letakan dalam halaman postingan sebelumnya.
Pengertian bagiannya :
Biar lebih mudah kamu pahami berikut ini contoh tulisannya yang lengkap dalam mode HTML.
Maka agar befungsi kalian cukup tambahkan kode id=' toc_1 ' didalam kode HTML <h1> sampai seterusnya.
Berikut ini contoh kode penerapannya.
<style>
/* CSS Table of Contents */
#light-toc{background:#f5f5f5;border-radius:3px;padding:10px 20px}
#toc_list{font-weight:700;cursor:pointer;margin:10px 0}
#toc_list:focus,#toc li:focus,.back_tocontent:focus{outline:none}
#toc_list svg{vertical-align:middle}
#toc li{background:transparent;cursor:pointer;margin:.2em 0 .2em 1em}
#toc ol li:before{left:-2em}
#toc li a{color:#222}
#toc li a:hover{color:#1e90ff}
#toc{display:grid}
:target::before{content:'';display:block;height:40px;margin-top:-40px;visibility:hidden}
</style>
Nah letakan kode CSS ini tepat dibagian atas kode </head> atau </head><!--<head/>--> atau bisa juga diatas kode ]]></b:skin>Klik " SIMPAN / SAVE " Template blogger kamu.
Buat sebuah postingan terbaru di blogger dengan menggunakan mode " HTML " jangan pakai mode compose.
 |
| Images by boshjn.id |
 |
| Images by boshjn.id |
Salin dan letakan kode HTML dikotak bawah ini dan letakan dalam halaman postingan sebelumnya.
<div id="light-toc">
<div id="toc_list" onclick="if (document.getElementById('toc').style.display === 'none') { document.getElementById('toc').style.display = 'block'; } else { document.getElementById('toc').style.display = 'none'; }" role="button" tabindex="0">
Contents <svg width="18" height="18" viewBox="0 0 24 24"><path fill="#000000" d="M12,18.17L8.83,15L7.42,16.41L12,21L16.59,16.41L15.17,15M12,5.83L15.17,9L16.58,7.59L12,3L7.41,7.59L8.83,9L12,5.83Z" /></svg></div>
<div id="toc">
<ol>
<li><a href="#toc_1">Bagian Judul 1</a></li>
<li><a href="#toc_2">Bagian Judul 2</a></li>
<li><a href="#toc_3">Bagian Judul 3</a></li>
<li><a href="#toc_4">Bagian Judul 4</a></li>
<li><a href="#toc_5">Bagian Judul 5</a></li>
</ol>
</div>
</div>
Cara menerapakan juga terbilang cukup mudah, kamu hanya perlu membuat sebuah heading dengan memberikan tag sesuai nomor urutan.Pengertian bagiannya :
- Warna merah adalah = kode urutan yang akan mengarah kebagian judul yang kita buat saat diklik.
- Warna biru adalah = sebuah tulisan / judul heading yang kamu buat didalam artikel.
<h1>Materi Daftar isi</h1> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the</p>Kode diatas, masih belum menggunakan kode pemanggil didalam bagian heading.
Maka agar befungsi kalian cukup tambahkan kode id=' toc_1 ' didalam kode HTML <h1> sampai seterusnya.
Berikut ini contoh kode penerapannya.
<h1 id="toc_1">Materi Daftar isi</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry</p>
Catatan :Lihat kode lengkapnya dikolom kotak bawah ini.
toc_1 hanya sebagai contoh kode pemanggil dalam heading sesuai urutan pertama. Maka untuk lebih sempurnanya urutan toc_ harus sesuai dengan nomor urutan misalnya toc_1, toc_2, toc_3 sampai seterusnya.
<h1 id="toc_1">Judul Bagian 1</h1> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. <h2 id="toc_2">Judul Bagian 2</h2> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. <h3 id="toc_3">Judul Bagian 3</h3> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. <h4 id="toc_4">Judul Bagian 4</h4> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. <h5 id="toc_5">Judul Bagian 5</h5> Lorem Ipsum is simply dummy text of the printing and typesetting industryNah jika sudah, tinggal klik " Publikasikan "
Perlu diingat dan di catat, Apabila kamu ingin mengedit ulang artikel kamu yang menggunakan Table of Content di blogger.
Maka kode yang ada sebelumnya, akan berubah menjadi seperi ini contohnya.
<div id="toc"> <ol> <li><a href="https://draft.blogger.com/blogger.g?blogID=3549377267119047245#toc_1">Bagian Subheading 1</a></li> <li><a href="https://draft.blogger.com/blogger.g?blogID=3549377267119047245#toc_2">Bagian Subheading 2</a></li> <li><a href="https://draft.blogger.com/blogger.g?blogID=3549377267119047245#toc_3">Bagian Subheading 3</a></li> <li><a href="https://draft.blogger.com/blogger.g?blogID=3549377267119047245#toc_4">Bagian Subheading 4</a></li> <li><a href="https://draft.blogger.com/blogger.g?blogID=3549377267119047245#toc_5">Bagian Subheading 5</a></li> </ol> </div>Apabila berubah kodenya seperti contoh kode diatas saat kamu mengedit ulang artikel, maka usahakan hapus kode yang sudah saya beri tanda merah saja.
Baru klik " Update " artikel kamu.
Membuat Table of Content di WordPress
Nah beda halnya dengan pengguna blog yang ada di Wordpress, untuk membuat table of conten ini tidak mesti pasang-pasang kode HTML dan semacamnya kedalam file tema.Yang hanya perlu dilakukan adalah cukup memasang sebuah plugin yang berstatus " GRATIS ", ada banyak plugin table of conten wordpress ini yang saya rasa cukup mudah digunakan.
Salah satunya adalah plugin " Easy Table of Contents "
Cara Menggunakan Plugin Easy Table of Contents
Instal Plugin Easy Table of Contents dan Aktifkan
 |
| Images by boshjn.id |
Enable Support - untuk mengaktifkan plugin table of content tampil dihalaman postingan bagian apa saja.
Contohnya saya ingin menampilkan table of content ini berfungsi dihalaman AMP, maka saya pilih AMP Layout.
 |
| Images by boshjn.id |
 |
| Image by boshjn.id |
Before first heading - Maka posisi table of conten akan berada sebelum isi tulisan.Show when - Tampilan jumlah nomor urutan table of content
After first heading - Posisi akan berada setelah tulisan artikel
Display Header Label - Atur saja menjadi aktif dengan cara memberikan tanda ceklis
Header Label - Text yang akan tampil sebelum dibuka table of conten, misalnya " Daftar Isi " Daftar Materi dan Daftar Judul "
Toggle View - Klik ceklis saja untuk mengaktifkan
Initial View - Terserah mau diceklis / tidak
Show as Hierarchy - Ceklis
Counter - Gaya urutan, silahkan atur sesuai keinginan.
Smooth Scroll - Ceklis untuk mendapatkan gaya sentuhan yang lembuat saat table of content dibuka
Penutup
Itulah tutorial singkat yang berkaitan dengan blogger kususnya pembuatan table of content didalam artikel.
Jika ada yang kurang kamu pahami tentang tutorial yang kami bahas diatas, jangan ragu untuk menulis pertanyaan dikolom komentar ini agar nantinya bisa kamu berikan jawaban serta bantuannya.

Posting Komentar untuk "Cara Membuat Materi Daftar Isi Menggunakan Table of Content di Blog"
Kami memiliki kebijakan dalam berkomentar di Blog ini :
— Dilarang promosi suatu barang
— Dilarang jika memasang link aktif di komentar
— Dilarang keras melakukan promosi iklan
— Dilarang menulis komentar yang berisi sara, bully atau cemuhan
NB :Komentar yang melanggar tidak akan ditampilkan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan Ikuti blog ini