Cara Memasang jQuery di WordPress dan Blogger

Apa itu kode jQuery dan apa gunanya? Secara singkat jQuery ini adalah sebuah kode perpustakaan untuk kepentingan JavaScript.
Kode jQuery ini juga bisa diartikan sebagai fungsi mempersingkat penulisan kode-kode JavaScript dengan berbagai macam kepentingan desain web.
Sebagai contoh kode JavaScript yang ditulis.
document.getElementById("linkmantap")
Contoh kode jQuery secara simple dan singkat.
$(#linkmantap)
Fungsinya sama saja, tidak ada yang membedakan, hanya saja penulisan lebih singkat.
Ada banyak manfaat yang didapatkan menggunakan jQuery, pertama adalah memberikan berbagai efek animasi ditampilan situs.
Bagi seorang desainer template, memahami fungsi dari jQuery adalah kewajiban. Sebab tanpa menguasai hal ini akan sulit untuk mendapatkan tampilan yang menarik.
Fungsi & Manfaat jQuery
- Tampilan mendukung disemua tipe browser.
- Manipulasi kode HTML & CSS.
- Mendukung AJAX
- Memberikan macam efek Animasi.
- Sangat mudah dipelajari & dipahami.
- Mempersingkat waktu pekerjaan.
Cara Memasang jQuery di WordPress
Memasang jQuery ini cukup mudah dilakukan, ada 2 cara yang bisa kamu lakukan.
1. Mendownload jQuery
Buka website resmi jQuery dengan mengakses URL https://jquery.com/download/
Pilih tulisan [ Download the compressed, production jQuery 3.6.0 ] lihat contoh gambar dibawah ini.
 |
| jQuery v3.6.0 |
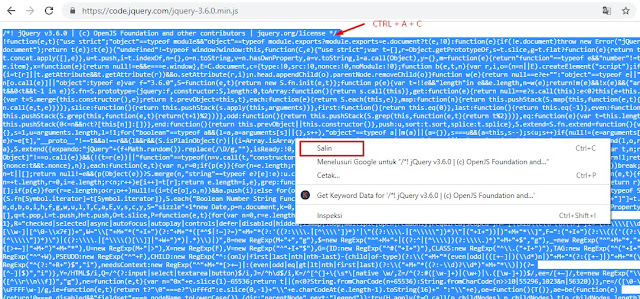
Lalu salin semua kode jQuery yang tersedia dengan cara klik kanan mouse atau tekan keyboard CTRL + A + C.
 |
| Image by boshjn.id |
Buka Notepad > Paste atau tempelkan kode jQuery yang disalin tadi dengan menekan keyboard CTRL + V.
Klik File > Save As > Save as type > Pilih All Files > File name > Berikan nama jquery.min.js > Save.
2. Mendownload CDN jQuery
Jika kamu ingin yang simple dan cepat. Cukup menyalin salah satu URL kode CDN berikut :
Google:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Microsoft:
<script src='https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.0.min.js'></script>
Cloudflare CDN:
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
jQuery Offical:
<script src='https://code.jquery.com/jquery-3.5.1.min.js'></script>
Saran! Pastikan selalu cek data update jQuery versi terbaru disini.
- Cara meletakan kode diatas, bisa langsung lewat tema WordPress. Caranya sebagai berikut.
- Tampilan > Penyunting Tema > Tajuk Tema (Header) > (header.php)
- Letakan script URL jQuery yang sudah disalin tadi, dibawah kode
<head> - Kurang lebih seperti dibawah ini susunan kodenya.
<head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> </head>
- Klik "Perbaharui Berkas".
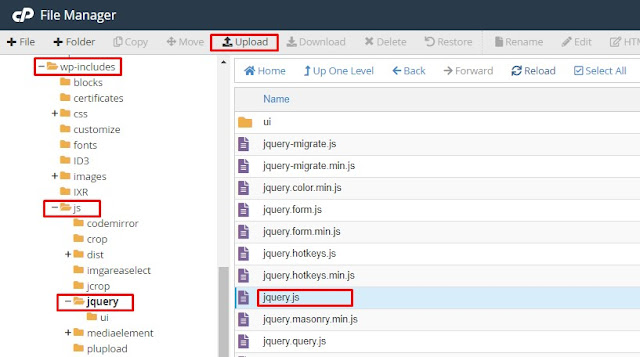
Memasang jQuery lewat cPanel FTP WordPress
Cara kedua ini juga cukup mudah karena hanya melakukan upload file.js nya saja, tapi sedikit lebih susah karena harus tahu letak folder jquery di cPanel.
Silahkan download terlebih dahulu file jquery.js dan simpan di folder laptop kalian masing-masing.
Silahkan download terlebih dahulu file jquery.js dan simpan di folder laptop kalian masing-masing.
Tips Memasang jQuery di Blogger | Blogspot
Cara disini kurang lebih seperti cara pertama yang ada diatas versi WordPress. Hanya saja beda tampilan untuk dashbor di blogger.
- Blogger Tema / Template > Edit HTML > CTR+F masukan dikolom pencarian
</head>lalu tekan keyboard enter. - Letakan kode URL jQuery dibagian atas kode
</head>dan klik simpan.
Sampai disini, semua panduan memasang jQuery di WordPress dan Blogspot sudah lengkap.
Selanjutnya tinggal kamu pelajari cara menggunakan berbagai macam fungsi jQuery.
Kekurangan jQuery
- Isi kode lumayan banyak.
- Mengurangi nilai skor Google pagespeed, GTmetrix & Pingdom.
- Susunan kode sulit dipahami bagi yang awam tentang coding.



Posting Komentar untuk "Cara Memasang jQuery di WordPress dan Blogger"
Kami memiliki kebijakan dalam berkomentar di Blog ini :
— Dilarang promosi suatu barang
— Dilarang jika memasang link aktif di komentar
— Dilarang keras melakukan promosi iklan
— Dilarang menulis komentar yang berisi sara, bully atau cemuhan
NB :Komentar yang melanggar tidak akan ditampilkan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan Ikuti blog ini