Tips Memasang Meta Tag SEO Template Blogger Terbaru

Meta tag adalah sebuah kode HTML yang sering digunakan oleh sebagian tema blog untuk kepentingan pengaturan index.
Biasanya, kode dari meta tag ini diletakan di bawah kode
<head> untuk tema blogspot.
Sedangkan untuk WordPress meta tag ini, cukup diatur menggunakan plugin Yoast SEO | Rank Math saja, tanpa harus memasangnya ke bagian
<head> tema.Pengertian Dasar Fungsi Meta Tag
Biar lebih mudah dipahami, maka kita perlu mengetahui berbagai macam fungsi dari meta tag ini.
Judul
Meta tag ini, berfungsi untuk menampilkan judul nama blog | nama situs.
<title><data:view.title.escaped/></title> <meta expr:content='data:view.title.escaped' property='og:title'/>
Sebagai contoh gambar, jika dilihat di pencarian beranda Google.
Deskripsi
Beda dengan fungsi meta tag
<title>Judul Blog</title> diatas, meta tag deskripsi disini berguna untuk mengetahui penjelasan blog Anda.<meta expr:content='data:view.description.escaped' property='og:description'/>
Blogger > Setelan > Preferensi penelusuran > Deskripsi > Aktifkan > Isi kolom dengan penjelasan tentang blog Anda.
Buat pengguna WordPress, biasanya kalian cukup mengaturnya di plugin yang kalian pakai.
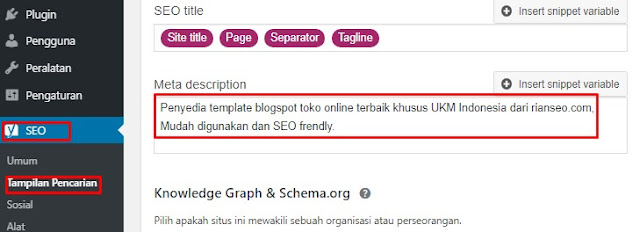
Sebagai contoh, disini saya menggunakan plugin Yoast SEO dan mengaturnya dibagian.
SEO > Tampilan Pencarian > Meta description > Isi Kolom > Simpan.
Gambar
Tag ini berfungsi untuk mengenali jenis gambar yang ada disitus Anda.
<meta expr:content='data:view.featuredImage resizeImage 1600' property='og:image'/>Karena kode diatas saya menggunakan kode blogger,
data:view.featuredImage adalah kode untuk melihat foto terakhir yang kita upload diblogspot.resizeImage 1600 adalah kode untuk memberikan kata perintah untuk memberi ukuran gambar sesuai lebar yang kita inginkan.Untuk contoh tampilan dimesin pencarian Google, kurang lebih seperti dibawah ini.
Meta Tag Lainnya
Dibawah ini, ada beberapa kumpulan meta tag yang juga berfungsi untuk memberikan penjelasan ke mesin pencari tentang isi halaman situs kita.
Website | Situs
Meta tag dari website ini, berfungsi untuk memberitahukan tentang halaman.
<meta content='website' property='og:type'/>Memberitahukan, bahwa halaman ini adalah tipe sebuah website.
Artikel | Tulisan
Jika fungsi meta tag diatas tadi adalah memberitahukan jenis situs, maka untuk tag ini adalah memberikan penjelasan tentang halaman tulisan.
<meta content='article' property='og:type'/>Maka tipe jenis tulisan artikel akan di index dengan tag ini.
Google Verifikasi
Fungsi dari tag ini sebenarnya hanya sebagai alat untuk memverifikasi kepemilikan situs / blog yang Anda kelola.
<meta content='xxxxx' name='google-site-verification'/>Kode
xxxxx itu bisa Anda isi dengan kode unik yang didapatkan dari Google Webmasters.Verifikasi DCMA
Tag ini juga berperan penting untuk menjaga keamanan konten | artikel tulisan Anda dengan memverifikasi kepemilikan konten.<meta content='xxxxx name='dmca-site-verification'/>Untuk mendapatkan kodenya, Anda bisa kunjungi halaman DCMA.
Yandex Verifikasi
Sama halnya seperti fungsi verifikasi Google, tag ini berguna untuk memverifkasi kepemilikan situs dari index Yandex.Yandex adalah alat pencarian sama halnya seperti Google, hanya saja yandex lebih dikenal sebagai mesin pencarian dari negara Russia.
<meta content='xxxxx' name='yandex-verification'/>Kode verifikasi bisa Anda dapatkan di halaman Yandex Webmaster.
Verifikasi Bing
Tag ini untuk mengclaim situs web Anda dari halaman pencarian Bing. Fungsinya sama saja seperti hal Google dan Yandex, hanya saja beda alat dalam artinya.
<meta content='xxxxx' name='msvalidate.01'/>
Untuk mendapatkan kode unik dari Bing, Anda harus sudah mendaftarkan situs di Bing Webmaster.
Pinterest Claim
Jika Anda memiliki akun Pinterst, maka tag ini perlu Anda pasang di situs Anda.
<meta content='xxxxx' name='p:domain_verify'/>
Cara mendapatkan kode verifikasi kepemilikan situs di Pinterest, sudah saya bahas sebelumnya disini dengan lengkap.
Memasang Meta Tag Template Blogger
Kode meta tag yang saya sediakan dibawah ini, adalah kode model terbaru sesuai dengan kode template blogger versi Contempo, Soho, Emporio, Notable & Essential.
<meta content='width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1' name='viewport'/>
<title><data:view.title.escaped/></title>
<link href='//fonts.gstatic.com' rel='dns-prefetch'/>
<link href='//1.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//2.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//3.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//4.bp.blogspot.com' rel='dns-prefetch'/>
<link href='//www.blogger.com' rel='dns-prefetch'/>
<link href='//dnjs.cloudflare.com' rel='dns-prefetch'/>
<link href='//pagead2.googlesyndication.com' rel='dns-prefetch'/>
<link href='//www.googletagmanager.com' rel='dns-prefetch'/>
<link href='//www.google-analytics.com' rel='dns-prefetch'/>
<link href='//connect.facebook.net' rel='dns-prefetch'/>
<link href='//c.disquscdn.com' rel='dns-prefetch'/>
<link href='//disqus.com' rel='dns-prefetch'/>
<meta expr:content='"text/html; charset=" + data:blog.encoding' http-equiv='Content-Type'/>
<meta content='blogger' name='generator'/>
<link expr:href='data:blog.blogspotFaviconUrl' rel='icon' type='image/x-icon'/>
<b:if cond='data:blog.adultContent'>
<meta content='adult' name='rating'/>
</b:if>
<link expr:href='data:view.url.canonical' rel='canonical'/>
<data:blog.feedLinks/><data:blog.meTag/>
<meta expr:content='data:view.description.escaped' name='description'/>
<b:tag cond='data:view.isMultipleItems and data:widgets.Blog.first.posts[0].featuredImage' expr:href='data:widgets.Blog.first.posts[0].featuredImage resizeImage 1600' name='link' rel='image_src'/>
<b:tag cond='data:view.isSingleItem and data:view.featuredImage' expr:href='data:view.featuredImage resizeImage 1600' name='link' rel='image_src'/>
<!-- Metadata for Open Graph protocol. See http://ogp.me/. -->
<b:if cond='data:view.isHomepage'>
<meta content='website' property='og:type'/>
</b:if>
<b:if cond='data:view.isSingleItem'>
<meta content='article' property='og:type'/>
</b:if>
<b:if cond='data:view.isMultipleItems and not data:view.isHomepage'>
<meta content='object' property='og:type'/>
</b:if>
<meta expr:content='data:view.title.escaped' property='og:title'/>
<meta expr:content='data:blog.url.canonical' property='og:url'/>
<meta expr:content='data:view.description.escaped' property='og:description'/>
<meta expr:content='data:blog.title.escaped' property='og:site_name'/>
<b:tag cond='data:view.isMultipleItems and data:widgets.Blog.first.posts[0].featuredImage' expr:content='data:widgets.Blog.first.posts[0].featuredImage resizeImage 1600' name='meta' property='og:image'/>
<b:if cond='data:view.featuredImage'>
<meta expr:content='data:view.featuredImage resizeImage 1600' property='og:image'/>
<meta expr:content='data:view.featuredImage resizeImage 1600' name='twitter:image'/>
</b:if>
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:view.title.escaped' name='twitter:title'/>
<meta expr:content='data:blog.url.canonical' name='twitter:domain'/>
<meta expr:content='data:view.description.escaped' name='twitter:description'/>
<b:if cond='data:view.isHomepage'>
<script type='application/ld+json'>{"@context":"http://schema.org","@type":"WebSite","name":"<data:view.title.escaped/>","url":"<data:view.url.canonical/>","potentialAction":{"@type":"SearchAction","target":"<data:view.url.canonical/>search?q={search_term_string}","query-input":"required name=search_term_string"}}</script>
</b:if>
Salin semua kode diatas, dengan cara CTRL+A > CTRL+C.Buka Template / Tema > Edit HTML > <head>
Letakan kode yang disalin tadi, diatas kode
<head> lalu klik " SIMPAN "Update Cara Paling Mudah
Cukup letakan kode dibawah ini dan lewati langkah diatas jika ingin yang lebih simple<title><data:view.title.escaped/></title> <b:include data='blog' name='all-head-content'/>
Meta Tag Menggunakan Generator Otomatis
Ini hanya tambahan, jika Anda ingin kode meta tag yang dapat diatur sesuai keinginan maka silahkan Anda akses link dibawah ini.
Penutup
Demikian informasi yang dapat saya sampaikan, tentang kode meta tag template blogger versi terbaru saat ini. Jika ada pertanyaan, silahkan tulis dikolom komentar blog ini.




Posting Komentar untuk "Tips Memasang Meta Tag SEO Template Blogger Terbaru"
Kami memiliki kebijakan dalam berkomentar di Blog ini :
— Dilarang promosi suatu barang
— Dilarang jika memasang link aktif di komentar
— Dilarang keras melakukan promosi iklan
— Dilarang menulis komentar yang berisi sara, bully atau cemuhan
NB :Komentar yang melanggar tidak akan ditampilkan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan Ikuti blog ini