Cara Memasang Wigdet WhatsApp di Blogspot Melayang
Bagi pelaku pengguna blog atau website yang sedang menjalankan toko online, maka suatu tombol untuk mehubungi kamu sangat penting dan perlu di perhatikan. Sebab selain memberi kemudahan bagi calon pembeli untuk menghubungi kamu, toko online yang kamu kelola pun akan terlihat lebih preposional dimata pelanggan.
Salah satu tombol yang wajib harus terpasang di blog atau wesite kesayangan kamu adalah tombol chat WA (WhatsApp). WhatsApp sudah menjadi alat chating yang banyak digunakan semua orang di muka bumi ini, jadi jangan tidak memanfaatkan moment ini untuk memberi kemudahan dan kepercayaan pelanggan terhadap toko online kamu.
Baca juga: Cara Terbaru dan Termudah Memasang Wigdet Icon WhatsApp Chat di Blogger
Ada banyak cara untuk bisa memasang tombol WhastApp ini disetiap website, contohnya kamu bisa menggunakan tool online yang disediakan secara gratis dan juga versi berbayar.
Kumpulan Wigdet Tombol WhatsApp Blogspot
Dalam halaman kali ini, kami kembali lagi membagikan tutorial yang berkaitan dengan dunia blog versi blogspot. dimana langkah yang akan kami bagikan ini adalah tentang cara pemasangan tombol whatsapp melayang kusus blog versi blogspot.
Cara Memasang Tombol WhatsApp di Blogger
Ada 2 cara yang akan kami bagikan kali ini, yang pertama cara termudah dan simple dengan menggunakan bantuan aplikasi pihak ketiga, dan yang kedua dengan cara manual melalui menu edit HTML template.
Kita bahas dulu langkah pertama dengan cara memasang tombol whatsapp menggunakan tool online.
Langkah 1 - Buka halaman beranda WigdetWhats
Lanngkah 2 - Klik tombol " Sign Up For Free! " untuk melakukan pendaftaran akun
Langkah 3 - Isi halaman pendaftaran akun sesuai dengan data yang kamu punya
Langkah 4 - Login akun, dan pilih tulisan " My Wigdet "
Langkah 5 - Kita akan mengatur sedikit beberapa tampilan tombol WhatsApp yang nantinya akan tampil di wesite atau blog kamu.
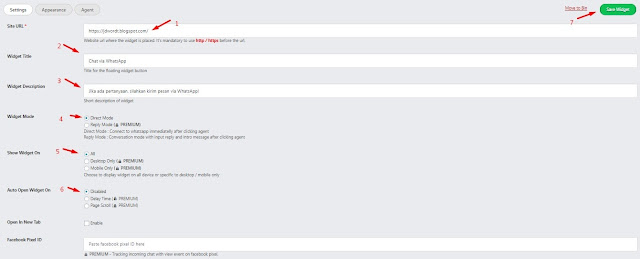
Settings
- Atur sesuai seperti contoh milik saya, mulai dari nama website, title wigdet dan kata penyambutan singkat.
Appearance
- Wigdet Style - Atur mau menggunakan tulisan wigdetnya atau hanya icon WhatsApp saja yang muncul
- Wigdet Position - Wigdetnya mau berada dibagian samping kanan atau samping kiri
- Wigdet Icon - Pilih gaya icon sesuai dengan keinginan kamu
- Wigdet Responsive - Atur menjadi " Full Responsive " agar tampilanya menyesuaikan semua jenis layar
- Wigdet Color - Pilih warna icon yang kamu inginkan
- CSS Z-Index - Biarkan seperti biasa
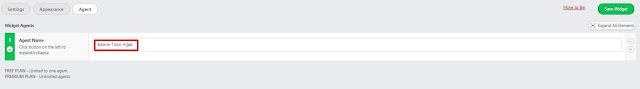
Agent
- Wigdet Agent - Atur sesuai dengan nama kamu, atau nama team kamu
Langkah terakhir klik " SAVE Wigdet " untuk menyimpan pengaturan
<script async data-id="" src="https://cdn.widgetwhats.com/script.min.js"></script>
Maka akan ada tampilan kode wigdet Script yang harus kamu salin dan meletakannya dibagian kode penutup
</body> ditemplate blogger kamu.Memasang 2 Wigdet Tombol Sosial Media
Kalau langkah ini, tidak hanya kusus untuk tombol whatsapp saja, kamu bisa pilih tombol wigdet sesuai dengan jejaring sosial media yang kamu inginkan.Buka halaman WhatsHelp
Pilih tulisan " Get Your Button "
Pilih tombol sosial media apa yang kamu inginkan, karena disini kita hanya menggunakan versi gratis maka hanya 2 tombol saja yang dapat kita gunakan.
Isi kolom kotak sesuai dengan nomor atau alamat sosial media yang kamu gunakan.
Mengatur Gaya Tombol
- Company logo - Hanya untuk pengguna yang berbayar
- Greeting message - Hanya bisa digunakan versi premium
- Position - Atur posisi wigdet, mau dikiri atau di kanan. Jika ke kiri maka > Left jika kekanan maka > Right
- Call to action - Atur tulisan text sesuai tulisan dengan keinginan
- Isi alamat email, dengan email aktif milik kamu untuk menerima kode wigdet.
Salin kode wigdet yang tertera, dan pasang ke bagian template blogger yang kamu gunakan dibagian kode
</body><!-- WhatsHelp.io widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "8436261773322", // WhatsApp number
call_to_action: "Hubungi Kami", // Call to action
position: "left", // Position may be 'right' or 'left'
};
var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<!-- /WhatsHelp.io widget -->
Klik " SIMPAN " jika sudah
Memasang Tombol WhatsApp Melayang di Blogger
Cara ini kita akan menggunakan cara manual, jadi disini kita hanya menyalid dan memodifikasi sedikit kode menggunakan CSS.Buka Blogger > Tema > Edit HTML
Langkah pertama, salin dulu kode HTML dikotak bawah ini.
<a class='fixed-whatsapp' href='https://api.whatsapp.com/send?phone=628xxxxxxxxxx' rel='nofollow noopener' target='_blank' title='Whatsapp' />
Letakan kode diatas dibagian kode </body> dan ubah tulisan yang saya beri tanda merah dengan nomor WA kamu.Salin lagi kode CSS dibawah ini dan letakan tepat diatas kode
]]></b:skin> atau </style>
.fixed-whatsapp {
position: fixed;
bottom: 20px;
right: 20px;
width: 50px;
height: 50px;
z-index: 9999;
}
.fixed-whatsapp:before {
content: "";
background-repeat: no-repeat;
background-size: 34px 34px;
background-position: center center;
width: 50px;
height: 50px;
background-image: url("data:image/svg+xml;charset=utf8,%3csvg viewBox='0 0 24 24' width='32' height='32' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%23ffffff' d='M16.75,13.96C17,14.09 17.16,14.16 17.21,14.26C17.27,14.37 17.25,14.87 17,15.44C16.8,16 15.76,16.54 15.3,16.56C14.84,16.58 14.83,16.92 12.34,15.83C9.85,14.74 8.35,12.08 8.23,11.91C8.11,11.74 7.27,10.53 7.31,9.3C7.36,8.08 8,7.5 8.26,7.26C8.5,7 8.77,6.97 8.94,7H9.41C9.56,7 9.77,6.94 9.96,7.45L10.65,9.32C10.71,9.45 10.75,9.6 10.66,9.76L10.39,10.17L10,10.59C9.88,10.71 9.74,10.84 9.88,11.09C10,11.35 10.5,12.18 11.2,12.87C12.11,13.75 12.91,14.04 13.15,14.17C13.39,14.31 13.54,14.29 13.69,14.13L14.5,13.19C14.69,12.94 14.85,13 15.08,13.08L16.75,13.96M12,2A10,10 0 0,1 22,12A10,10 0 0,1 12,22C10.03,22 8.2,21.43 6.65,20.45L2,22L3.55,17.35C2.57,15.8 2,13.97 2,12A10,10 0 0,1 12,2M12,4A8,8 0 0,0 4,12C4,13.72 4.54,15.31 5.46,16.61L4.5,19.5L7.39,18.54C8.69,19.46 10.28,20 12,20A8,8 0 0,0 20,12A8,8 0 0,0 12,4Z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");
background-color: #00C853;
position: absolute;
top: 0;
left: 0;
border-radius: 100%;
box-shadow: 0 1px 1.5px 0 rgba(0, 0, 0, .12), 0 1px 1px 0 rgba(0, 0, 0, .24);
}
Nah sampai disini untuk tombol WA bisa kamu pasang dengan mudah di blogspot dan pastinya responsive disemua layar.Kesimpulan
Mungkin inilah infromasi tutorial dari kami tentang cara membuat tombol whatsapp di blog, Jika ada pertanyaan maupun langkah yang kurang kamu pahami, jangan ragu untuk menulis komentarnya di blog ini ya.











Posting Komentar untuk "Cara Memasang Wigdet WhatsApp di Blogspot Melayang "
Kami memiliki kebijakan dalam berkomentar di Blog ini :
— Dilarang promosi suatu barang
— Dilarang jika memasang link aktif di komentar
— Dilarang keras melakukan promosi iklan
— Dilarang menulis komentar yang berisi sara, bully atau cemuhan
NB :Komentar yang melanggar tidak akan ditampilkan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan Ikuti blog ini