Cara Membuat Postingan Blog Pihak Ketiga Valid AMP
Apa itu AMP? Mungkin sedikit bikin bingung kata-kata ini jika baru dikenal oleh pemula yang baru belajar membuat blog, tapi sangat berpengaruh bagi yang sudah paham dengan dunia SEO. Dimana arti kata dari AMP ini adalah Accelerated Mobile Page, yang mana fungsinya untuk memberikan kecepatan loading halaman suatu website / blog.
Pengertian AMP?
AMP adalah singkatan dari Accelerated Mobile Page. Diperkenalkan awal pada tahun 2016, AMP merupakan sebuah program
open-source hasil Google yang dibuat dengan tujuan memberikan kecepatan loading halaman versi mobile internet.Tujuan dibuatnya halaman website versi ini adalah memberikan halaman website yang memang sudah dioptimasi agar loading lebih cepat pada mobile / smartphone. Halaman valid AMP memiliki kecepatan loading yang lebih cepat daripada dengan halaman versi
non-amp.Kenapa bisa lebih cepat begitu?
Pada intinya, AMP adalah halaman versi
HTML yang diatur lebih ringan dibanding dengan halaman website. Untuk bisa mencapai ini, ada beberapa peraturan HTML yang tidak bisa kamu gunakan secara sembarangan.Tidak sampai disitu saja, Kamu juga harus menggunakan
kode CSS yang lebih efisien. Memang kamu masih bisa menggunakan kode CSS tapi tentunya kode yang memberatkan tidak bisa kamu gunakan secara bebas.JavaScript juga tidak disarankan untuk digunakan di AMP. Kalau memang kamu ingin menggunakan JavaScript, kamu harus memanfaatkan library JavaScript yang memberi kamu berbagai pilihan kode yang bisa kamu gunakan pada halaman website AMP.amp.css. Pemahaman Cara Kerja AMP
Mungkin ada dari kamu yang penasaran tentang bagaimana cara kerja AMP. AMP ini me-render halaman kamu menggunakan kode HTML saja yang sudah dioptimasi.
Halaman-halaman ini diharapkan akan loading dengan lebih cepat karena kode HTML yang dianggap bisa memperlambat proses kecepatan loading sudah dihilangkan.
Apabila halaman kamu menggunakan kode-kode JavaScript yang tidak disarankan untuk digunakan, maka scriptnya tidak akan dirender untuk halaman AMP.
Jadi pada intinya AMP saat ini sangat berperan penting untuk nilai kecepatan loading blog kamu, ada beberapa perbedaan yang bisa kamu gunakan untuk menggunakan halaman AMP ini kedalam blog kamu.
Plugin AMP untuk Blog di WordPress
Berikut ini ada 3 plugin AMP terbaik untuk blog WordPress yang bisa digunakan secara gratis.
3 Plugin diatas, dapat kamu unduh di blog versi WordPress dengan cara gratis. Dan pastinya setiap membuat suatu artikel di blog yang valid AMP di WordPress akan otomatis tanpa harus mengatur bagian-bagian kode HTML yang bikin puyeng buat pemula.
Beda halnya, untuk pengguna blogspot Blogger agar bisa mendapatkan fiktur AMP ini harus menggunakan template yang valid AMP dan juga membuat postingan secara manual agar bisa valid AMP.
Sangat tidak dianjurkan buat pemula jika belum paham masalah kodeHTMLdanCSS.
Cara Membuat Blogger Valid AMP
Hal pertama yang perlu kamu lakukan agar bisa blog kamu valid AMP adalah dengan cara mencari atau membeli template blogger versi AMP yang saya sediakan disini.
Usahakan dalam membuat blog kamu valid AMP di blogger ini, adalah blog baru agar kamu tidak kecapikan dalam mengedit artikel blog lawas yang sudah ada lebih 1000 artikel. Jadi buat blog baru saja dulu buat buat coba-coba dalam pembelajaran blog versi AMP.
Cara Membuat Postingan Blog yang Valid AMP
Beda halnya dalam menulis artikel di blog yang valid AMP versi blogspot, kamu harus melakukan secara manual dan sudah paham masalah kode HTML yang sebelumnya saya sebutkan diatas tadi.
Dalam artikel yang valid AMP di blogger adalah tidak ada kata yang menggunakan
<div style=' dalam postingan tersebut dan kamu harus menulis di blogger hanya bisa menggunakan mode HTML saja dan tidak bisa dilakukan menggunakan mode Compose.
Kenapa hanya mode HMTL saja yang bisa kamu gunakan? Jika kamu menggunakan mode Compose dalam menulis artikel di blogger maka akan otomatis muncul kode
<div style=' /> dimana kode ini akan membuat artikel blog kamu tidak valid AMP.Memasang Gambar Thumbanil valid AMP
Pertama sebelum menulis, kamu perlu memasukan gambar thumbanil sebagai gambar yang akan mewakili tampilan artikel kamu nantinya di template.
<noscript><img alt="title images" width="680" height="382" src="https://URL-GAMBAR.jpg" title="title artikel" /></noscript>Pasang kode ini di awal paragrap artikel kamu menggunakan mode HTML.
NOTE :
- title images = ubah dengan judul artikel
- width = ubah dengan ukuran lebar foto kamu
- height = ubah dengan ukuran ketinggian foto kamu
- https:// URL-IMAGES = ubah dengan alamat foto kamu
- title artikel = ubah dengan judul artikel
Membuat Tulisan Blog valid AMP
Kamu hanya perlu memasukan kata
<p> diawal kata-kata yang ingin kamu tulis, dan di tutup dengan kode </p> jika ingin membuat paragraph baru.Contoh kodenya bisa seperti dibawah ini.
<p>Tidak ada JavaScript yang disediakan jaringan iklan yang diizinkan untuk berjalan di dalam dokumen AMP</p>
Memasang Gambar di Dalam Postingan
Salin kode dibawah ini jika ingin memasang gambar di bagian paragraf.
<amp-img alt="title images" height="300" layout="responsive" src="https://URL-GAMBAR.jpg" width="430"></amp-img>
Jika ingin gambar sesuai ukuran layar maka gunakan kodelayout='responsive', tapi jika ingin ukuran gambar sesuai dengan kemauan kamu, maka hapus kodelayout='responsive'
Memasang Konten Instagram, Facebook dan Twitter di Postingan AMP
Sematkan beberapa post sosial media di laman menggunakan elemen
amp-twitter amp-facebook amp-instagram.
Pasang kode script dibawah ini, letakan dibagian bawah kode
<head>:<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"/> <script async custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js"/> <script async custom-element="amp-facebook" src="https://cdn.ampproject.org/v0/amp-facebook-0.1.js"/>
Memasang Post Twett di Artikel Blog valid AMP
Tweet saat ini otomatis diatur agar sesuai dengan ukuran yang disediakan, namun cara ini dapat menghasilkan tampilan yang kurang pas.
Maka Sesuaikan lebar dan tinggi yang diberikan secara manual atau gunakan atribut media untuk memilih rasio aspek berdasarkan lebar layar.
Maka Sesuaikan lebar dan tinggi yang diberikan secara manual atau gunakan atribut media untuk memilih rasio aspek berdasarkan lebar layar.
<amp-twitter width="500"
height="583"
layout="responsive"
data-tweetid="638793490521001985">
</amp-twitter>
Ganti ID yang saya beri warna merah dengan ID pos twitter kamu
Memasang Foto Instagram di Postingan Blog Valid AMP
Sertakan data-shortcode Instagram yang ditemukan di URL foto Instagram. Misalnya, pada
https://instagram.com/p/rianseo13, rianseo13 adalah data-shortcode-nya.Salin kode dibawah ini untuk bisa menampilkan foto instagram dalam postingan.
<amp-instagram data-shortcode="rianseo13"
width="320"
height="392"
layout="responsive">
</amp-instagram>
Ganti ID shortcode dengan shortcode foto Instagram kamu
Memasang post atau video Facebook di Artikel blog Valid AMP
Salin kode dibawah ini
<amp-facebook width="486" height="657"
layout="responsive"
data-href="https://www.facebook.com/rianseo/posts/kucikkucik">
</amp-facebook>
Ganti yang saya beri tanda merah, dengan alamat postingan atau video facebook kamu
Tool Cek Halaman Valid AMP
Alat yang sangat perlu kamu gunakan saat menggunakan halaman AMP adalah AMP Validator Extensions yang bisa kamu pasang secara gratis di browser Google Chrome.
Cara Menggunakan AMP Validator di Google Chrome
Cara menggunakannya bisa kamu lihat contoh singkat dibawah ini :
- Buka halaman AMP di browser Google Chrome dan pastikan sudah memasang Extensions AMP Validator.
- Tambahkan kode "
#development=1" ke akhir URL, misalnya,http://localhost:8000/released.amp.html#development=1. - Buka DevTools Chrome dan periksa apakah ada error validasi.
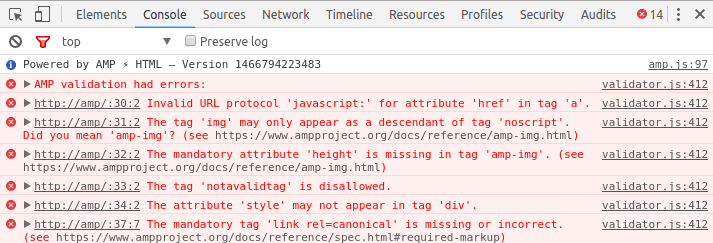
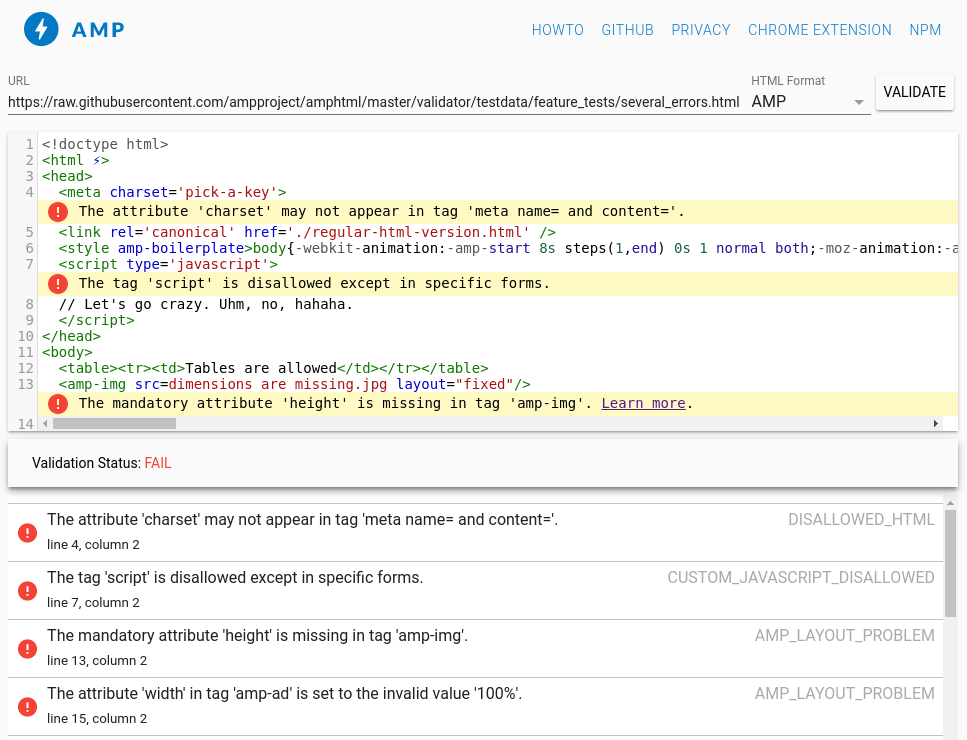
Contoh gambar halaman yang eror AMP
 |
| Images by ampproject |
Berikut Contoh halaman Laporan yang tidak valid AMP yang bisa kamu perbaiki sesuai tanda yang diberikan.
Validator AMP dapat diakses langsung dari toolbar browser menggunakan ekstensi browser. Saat kamu menjelajah halaman sendiri atau orang lain, Maka Validator AMP akan otomatis memvalidasi setiap halaman AMP yang dikunjungi dan memberikan indikasi visual terkait validitas halaman dengan ikon berwarna.
Baca juga —
Pelajari tentang memperbaiki halaman AMP.
Akhir Kata
Demikian tutorial yang dapat kami sampaikan terkait dengan tentang masalah membuat postingan blog valid AMP. Jika ada yang ingin ditanyakan jangan ragu untuk menulis komentarnya.
2 komentar untuk "Cara Membuat Postingan Blog Pihak Ketiga Valid AMP "
Kami memiliki kebijakan dalam berkomentar di Blog ini :
— Dilarang promosi suatu barang
— Dilarang jika memasang link aktif di komentar
— Dilarang keras melakukan promosi iklan
— Dilarang menulis komentar yang berisi sara, bully atau cemuhan
NB :Komentar yang melanggar tidak akan ditampilkan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan Ikuti blog ini



Admin nama template nya apa info dong
BalasHapusNama Template ap??
BalasHapus