Blog Kontak: Membuat Formulir Blogger dan Wordpress
Tombol kontak adalah salah satu hal wajib yang perlu di perhatikan untuk melengkapi isi setiap blog atau Website.
Tombol kontak ini juga sangat berpengaruh buat kamu yang sedang mengajukan permohonan ke Google AdSense.
Karena dengan adanya tombol kontak akan sangat berarti buat para pengunjung blog yang ingin mengirim pertanyaan atau tawaran kerja sama kepada sang pemilik blog tersebut.
Selain itu, blog yang memiliki tombol kontak ini akan terlihat lebih serius di mata Google karena blog dianggap bukan blog spam atau juga blog penipuan.
Baca juga : Cara Membuat Pre Code di Blog
Keuntungan Memakai Kontak di Blog
Dalam halaman ini kami akan membagikan lagi trik membuat tombol kontak yang bisa Anda lakukan di platrom blogger (blogspot) dan WordPress (self-host).Yang mana setiap platrom blogging cara mengaplikasikan tombol kontak ini berbeda-beda.
Untuk blogspot, mungkin setiap wigdet yang ingin kita tambahkan tidak perlu bayar atau juga instal plugin kusus layaknya Wordpress.
Jadi jika blog kamu dari blogspot kamu hanya perlu memiliki sedikit keahlian di bidang CSS dan HTML.
Beda halnya untuk pengguna WordPress, setiap fungsi apapun memerlukan sebuah plugin yang mesti di Instal.
Hanya saja WordPress lebih unggul untuk digunakan tanpa kamu harus ahli kode CSS dan HTML.
Ada beberapa perbedaan Blogspot dan Wordpress untuk dari segi keuntungannya masing-masing :
- Blogger lebih unggul dari pada Wordpress disisi gratis, dimana setiap wigdet dan kebutuhan lainnya buat blog bisa kamu gunakan secara gratis di blogspot.
- Tapi ada tapinya juga, kamu harus ahli berbagai macam kode script, jQuery, CSS dan HTML. Jika kamu kurang ahli masalah ini maka Wordpess yang pas buat kamu gunakan.
- WordPress lebih unggul dari pada blogger dari sisi Penggunaan (user-frendly), dimana setiap kebutuhan yang kamu perlukan untuk blog bisa menggunakan plugin.
- Tapi, Wordpress self-host tidak bisa digunakan secara gratis. Sebab kamu harus memiliki hosting sendiri setidaknya menggunakan shared hosting untuk biaya awal pembuatan.
Kesimpulan
- Blogger unggul dari segi fiktur gratis yang disediakan oleh Google.
- Wordpress unggul dari segi pemakaian yang sangat mudah tanpa harus pusing-pusing belajar kode CSS dan HTML.
Memasang Wigdet Kontak di Blog versi Blogger
Buka Blogger > Dashbor > Tema > Edit HTML
Lalu salin kode CSS dibawah ini, dan letakan di bagian kode penutup </style> atau ]]><b:skin>
/* CONTACT WIGDET */
.contact-form-widget {
}
.contact-form-success-message, .contact-form-error-message {
background: #f9edbe;
border: 0 solid #f0c36d;
font-size: 14px;
text-align: center;
max-width: 500px;
border-radius: 3px;
}
.contact-form-success-message-with-border, .contact-form-error-message-with-border {
background: #f9edbe;
border: 1px solid #f0c36d;
font-size: 14px;
text-align: center;
max-width: 600px;
border-radius: 3px;
box-sizing: border-box;
padding: 5px 10px;
}
.contact-form-cross {
height: 11px;
margin: 0 5px;
vertical-align: -8.5%;
width: 11px;
}
.contact-form-email, .contact-form-name {
color: inherit;
height: 40px;
margin-top: 5px;
max-width: 300px;
width: 100%;
padding: 0 15px;
border-radius: 3px;
border: 1px solid #cacaca;
box-sizing: border-box;
}
.contact-form-email-message {
color: inherit;
margin-top: 5px;
vertical-align: top;
max-width: 600px;
width: 100%;
border-radius: 3px;
border: 1px solid #cacaca;
padding: 15px;
}
.contact-form-email:hover, .contact-form-name:hover, .contact-form-email-message:hover {
outline: none;
border: 1px solid #49ACE1;
}
.contact-form-email:focus, .contact-form-name:focus, .contact-form-email-message:focus {
outline: none;
border: 1px solid #49ACE1;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
background: #f8f8f8;
}
.contact-form-button {
display: block;
font-size: 14px;
line-height: 24px;
padding: 5px 20px;
margin: 30px 0;
text-align: center;
border: none;
background: #49ACE1;
color: #fff;
border-radius: 3px;
font-weight: 500;
}
.contact-form-button:hover, .contact-form-button.hover {
cursor: pointer;
outline: none;
opacity: .85;
}
.contact-form-button.focus, .contact-form-button.right.focus, .contact-form-button.mid.focus, .contact-form-button.left.focus {
outline: none;
}
.contact-form-button-submit:focus, .contact-form-button-submit.focus {
outline: none;
opacity: .85;
}
.swajib {
font-weight: bold;
color: #e85e5e;
}
.ctitles {
font-weight: 500;
display: block;
margin: 30px 0 0;
}
Selanjutnya salin lagi kode script yang ada dibawah ini dan letakan dibagian kode penutup diatas </body><script>
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '<data:blog.blogId/>';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogIDx3d<data:blog.blogId/>','<data:blog.homepageUrl/>','<data:blog.blogId/>');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': '<data:blog.blogId/>', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
</script>
Klik " SIMPAN "
Selanjutnya buat sebuah halaman di blogger dengan cara Dashbor > Halaman > Mode HTML.
Salin kode HTML dibawah ini dan letakan di dalam postingan halaman mode HTML tadi.
<div class="contact-form-widget"> <form name="contact-form"> <span class="ctitles">Nama :</span> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" type="text" value="" /> <span class="ctitles">Alamat Email <span class="swajib">*</span> :</span> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" type="text" value="" /> <span class="ctitles">Isi Pesan <span class="swajib">*</span> :</span> <textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Kirim" /> <br /> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </form> </div> <script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
Terakhir klik " PUBLIKASAN "
Tahap pembuatan kontak di blogger sudah kita miliki dengan cara gratis dan mudah.
Membuat Tombol Kontak di WordPress.org
Silahkan kamu login ke wp-admin milik kamu.
Untuk lebih cepat, https://namablogkamu/wp-admin/login
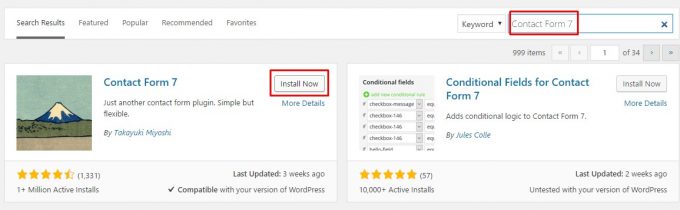
Pilih Plugin > Tambah Baru > Contact Form 7
Disini kami menggunakan plugin kontak versi gratis dan yang paling baik untuk di gunakan nama pluginnya adalah Contact Form 7
Silakan kamu lsi kotak pencarian dan isi Contact form 7, kemudian klik tombol pasang.
Silakan kamu lsi kotak pencarian dan isi Contact form 7, kemudian klik tombol pasang.
 |
| Image by boshjn |
Jika sudah selesai memasang plugin, selanjutnya kamu klik tombol ' Aktifkan ' agar plugin Contact Form 7 aktif
Klik ' Publikasikan ' dan lihat hasilnya.
Contoh Halaman
Tombol atau formulir kontak sudah kita miliki di blog versi WordPress dengan cara mudah dan pastinya gratis.
 |
| Image by boshjn |
Mengatur Kontak WordPress dengan Plugin Contact Form 7
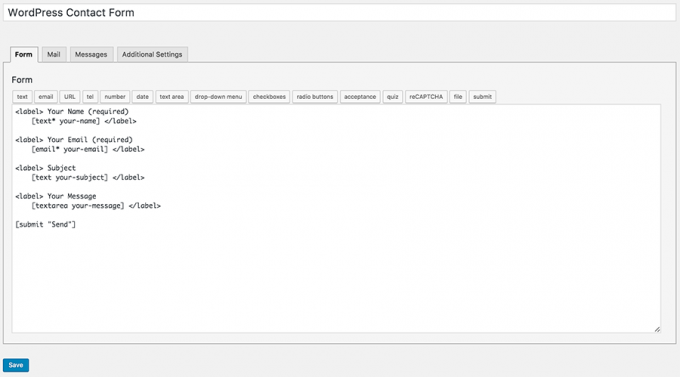
Silahkan kamu pilih menu dibagian samping kiri wordpress Contact > Add New
Buat judul formulir kontak kamu, misalnya Contact Us, Contact Me, atau Hubungi Kami.
Untuk label dalam kotak sudah terisi secara Default, tetapi kamu bisa mengaturnya sesuai dengan keinginan kamu.
Mulai dari label serta form input dengan memilihnya dibagian text area.
 |
| Image src boshjn |
Untuk panduan jelasnya, kamu bisa buka lewat halaman ini.
Apabila pengaturan sudah kamu tetapkan dibagian kontak area, tinggal kamu klik Save / Simpan.
Mengatur bagian Penerima Email
Ketika ada pengunjung yang mengirim email melalui formulir kontak.
Secara otomatis kamu akan mendapatkan email pemberitahuan mulai dari nama, detail kontak, serta body.
Kamu bisa melakukan pengaturan email melalui tab Mail yang tersedia.
Anda dapat melakukan percobaan dengan menambahkan beberapa kode di sini.
PERINGATAN – Pastikan kamu memasukkan alamat email aktif milik kamu di form To. Fungsi ini adalah untuk menerima email pesan dari pengunjung.
 |
| Foto dari boshjn |
Mengatur Tampilan Pesan
Kamu juga bisa mengatur bagian tampilan pesan sesuai dengan keinginan milik kamu.
Contohnya tampilan pesan yang muncul saat ada pengunjung mengirim pesan.
Kamu bisa menampilkan notifikasi bahwa pesan telah terkirim.
Begitu juga sebaliknya jika pesan tidak terkirim, Kamu dapat menampilkan notifikasi bahwa pesan tidak berhasil terkirim.
Silakan kamu atur isi tulisan yang sesuai dengan keinginan kamu.
 |
| Gambar dari boshjn |
- Sender's message was sent successfuly - Atur isi tulisan yang kamu inginkan, misalnya " Terima kasih telah mengirim pesan kepada kami "
- Sender's message failed to send - Atur tulisan jika pesan gagal di kirim, contohnya " Sepertinya telah terjadi kesalahan, kami mohon maaf yang sebesar-besarnya silahkan kirim ulang "
- Validation errors occurred - Atur juga tulisan kamu jika menggunakan Captha
Membagikan Formulir Kontak ke Halaman
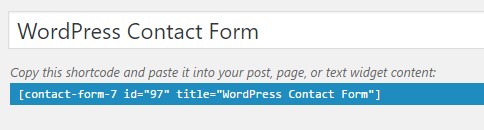
Jika semua penggaturan diatas sudah selesai, tinggal kamu SIMPAN hasilnya maka shurtcode akan tampil dibagian atas.
Contohnya seperti gambar dibawah ini.
 |
| Image src boshjn |
Agar kontak formulir bisa tampil pada halaman blog Wordpress kamu.
Selanjutnya pilih Laman > Tambah Baru
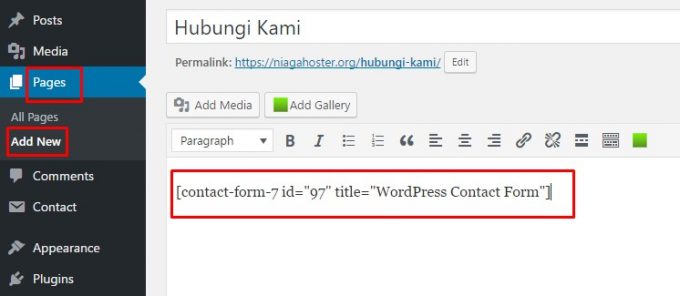
Paste shurtcode di halaman.
 |
| Gambar oleh boshjn |
Tombol atau formulir kontak sudah kita miliki di blog versi WordPress dengan cara mudah dan pastinya gratis.
Kesimpulan
Demikian tutorial yang bisa kami sampaikan tentang cara membuat contact form di Blogger dan WordPress yang bisa kamu ikuti dengan mudah dan gratis.Apabila kamu masih memiliki pertanyaan, maupun bingung dengan tutorial diatas, jangan ragu untuk memberi komentar di halaman ini.

Posting Komentar untuk "Blog Kontak: Membuat Formulir Blogger dan Wordpress"
Kami memiliki kebijakan dalam berkomentar di Blog ini :
— Dilarang promosi suatu barang
— Dilarang jika memasang link aktif di komentar
— Dilarang keras melakukan promosi iklan
— Dilarang menulis komentar yang berisi sara, bully atau cemuhan
NB :Komentar yang melanggar tidak akan ditampilkan
Kebijakan komentar yang bisa Anda temukan selengkapnya disini
Dukungan :
Jika menyukai dengan artikel blog kami, silahkan Ikuti blog ini